1.Buatlah lingkaran dengan menggunakan Oval Tool,atau ketik
tombol O pada keyboard. Mulailah dengan menahan tombol shift dan tarik
lingkaran kebawah. Seperti pada gambar dibawah ini.
Tapi disini saya menggunakan design jam yang sudah saya buat
terlebih dahulu pada aplikasi Photoshop
 |
| Desingn menggunakan Lingkaran pada aplikasi Macromedia Flash 8 |
 |
| Desing menggunakan jam pada aplikasi Photoshop CS4 |
2.Buatlah angka 1 sampai 12
dengan menggunakan Text Tool,dan atur posisi angka sebagaimana jam pada
umumnya.
 |
| Membuat angka dengan Text Tool |
 |
| Posisi angka jam yang sudah teratur |
3.Buatlah jarum jam dengan
menggunakan Line Tool dengan ketebalan yang sama tapi dengan varian warna yang
berbeda. Tapi untuk membuat jarum jam,saya mendesignnya pada aplikasi
Photoshop.
 |
| Garis yang dibuat langsung pada aplikasi Macromedia Flash 8 |
 |
| Jarum jam yang dibuat dengan aplikasi Photoshop |
 |
| Jarum jam yang dibuat dengan aplikasi Photoshop |
4.Langkah selanjutnya,klik
satu-persatu jarum dan tekanlah F8 pada keyboard,pilih titik paling bawah dan
tengah lalu centang pada perintah Movie
Clip. Ganti nama Symbol dengan nama yang sesuai dengan jarum (‘detik_mc’
untuk jarum detik, ‘menit_mc’ untuk jarum menit,dan ‘jam_mc’ untuk jarum jam.
*Tanpa pakai tanda ‘’). Lakukan hal yang sama pada jarum yang lain.
 |
| Perintah untuk me-rename jarum agar tebaca pada penulisan syntax |
5.Klik pada menu Properties
bagian bawah,isikan pada kotak Instance
name nama yang sudah diketik pada langkah sebelumnya. Sama pada langkah
sebelumnya,ganti nama sesuai dengan jarum jam jarum (‘detik_mc’ untuk jarum
detik, ‘menit_mc’ untuk jarum menit,dan ‘jam_mc’ untuk jarum jam. *Tanpa pakai
tanda ‘’). Lakukan hal yang sama pada jarum yang lain.
 |
| Isikan pada kotak Instance name nama yang sudah diketik pada langkah sebelumnya |
6.Atur posisi jarum jam pada
bagian tengah tengah jam,seperti jam pada umumnya.
 |
| Posisi jarum jam yang sudah teratur |
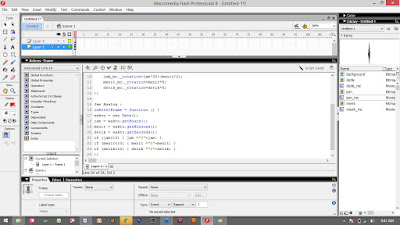
7.Langkah selanjutnya adalah
mengetik syntax,sebelum mengetik syntax,pastikan kursor kaloan aktiv pada Layer
Utama yang terdapat jarum jam dan angka jam. Lalu tekan F9 pada keyboard,akan
muncul boks pengetikan syntax.
 |
| Kursor yang aktik pada layer utama dan boks pengisian syntax |
--------------------------------------------------
SYNTAX : --------------------------------------------------
onEnterFrame
= function () {
waktu = new
Date();
jam =
waktu.getHours();
menit =
waktu.getMinutes();
detik =
waktu.getSeconds();
if
(jam<10) { jam ="0"+jam; }
if
(menit<10) { menit ="0"+menit; }
if
(detik<10) { detik ="0"+detik; }
};
8.Tekan
Ctrl+Enter untuk menjalankan program jam.
Animasi jam yang sudah bisa dijalankan
Sekian Dan Terima Kasih

Tidak ada komentar:
Posting Komentar